Интерфейс
Создайте понятный и удобный интерфейс, чтобы исполнитель не ошибался.
Подписаться на новости Толоки
Подписаться на новости Толоки
Интерфейс задания — это рабочий инструмент исполнителей. Чем удобнее и интуитивно понятнее интерфейс, тем реже исполнители ошибаются. Интерфейсы краудсорсинговых заданий обычно подчиняются единым принципам UX-дизайна. Обдумывая интерфейс, учитывайте, что:
- у исполнителей есть доступ ко многим заданиям, а не только к вашему;
- доход зависит от сделанных заданий, поэтому исполнители заинтересованы работать как можно быстрее;
- задания по большей части рутинны и связаны с одними и теми же действиями;
- когда исполнители отвлекаются, они больше ошибаются.
Вот несколько принципов дизайна, которые делают интерфейс удобным.
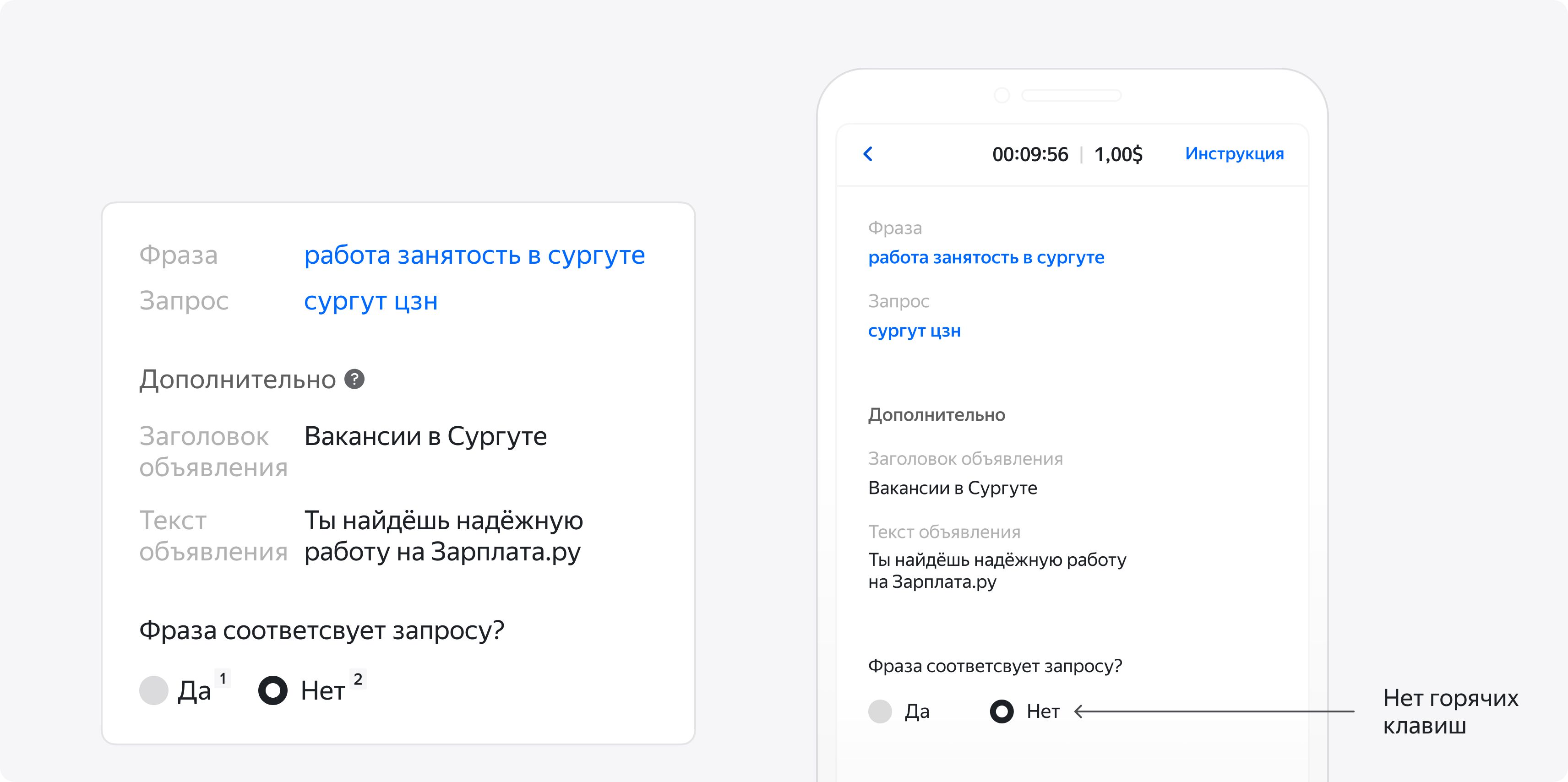
Адаптируйте интерфейс к разным платформам
Исполнители заходят на Толоку с компьютеров, планшетов и смартфонов. Если задание корректно отображается на любых устройствах, его увидит и выполнит больше людей. Поэтому важно адаптировать интерфейс: проверьте, что нет пропусков, текст умещается на экране и т. д.

Кроссплатформенность бывает и неудачным решением. Задания, подразумевающие сложные манипуляции на экране, загрузку видео или отображение медиаконтента, могут плохо работать на разных устройствах или потреблять много трафика. Лучше, если они вообще не будут открываться при подключении через мобильную сеть.
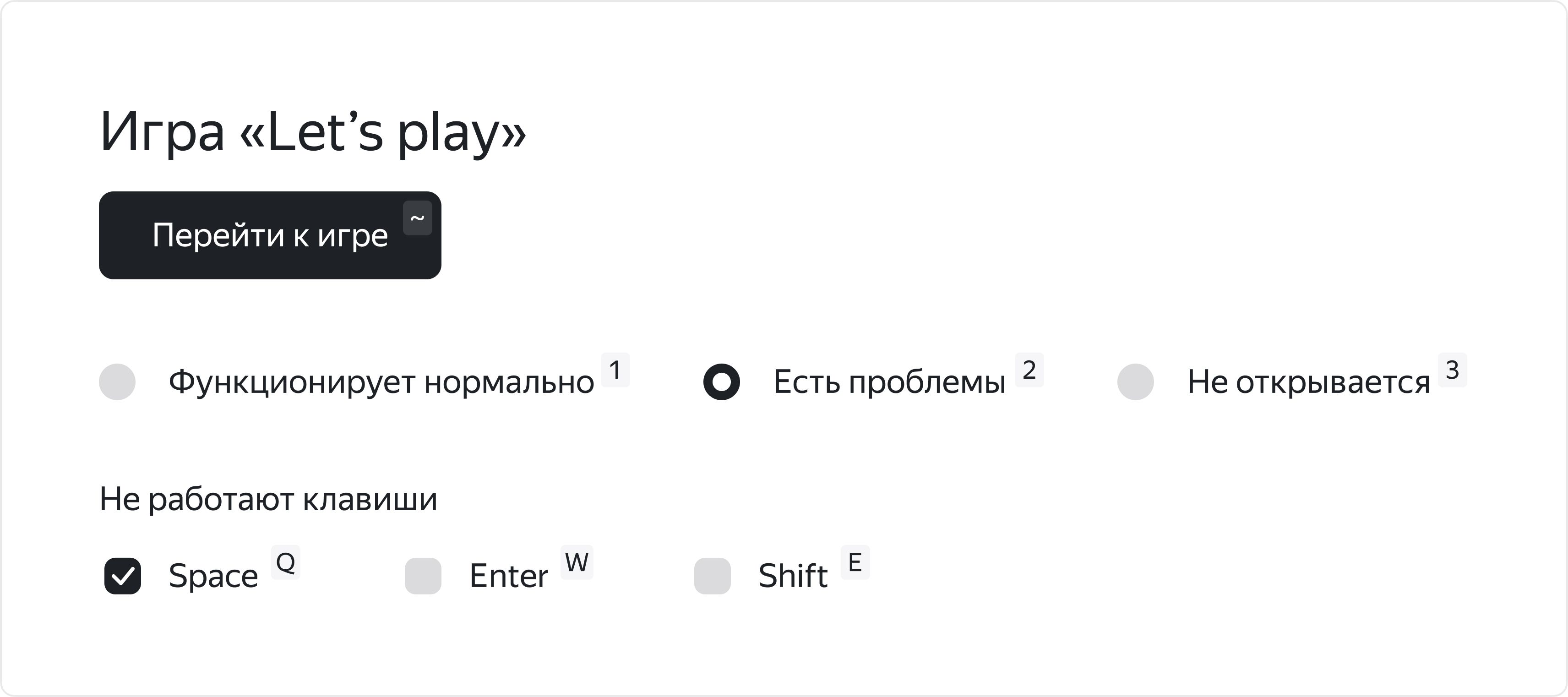
Задайте горячие клавиши
Горячие клавиши можно назначить для любого действи�я: чтобы поставить оценку, запустить или остановить видео, открыть ссылку. Простейшие задания можно выполнять с помощью одних лишь горячих клавиш: это ускоряет работу. Напишите о горячих клавишах в инструкции или покажите подсказки в интерфейсе. В мобильных интерфейсах горячие клавиши бесполезны — удалите их.

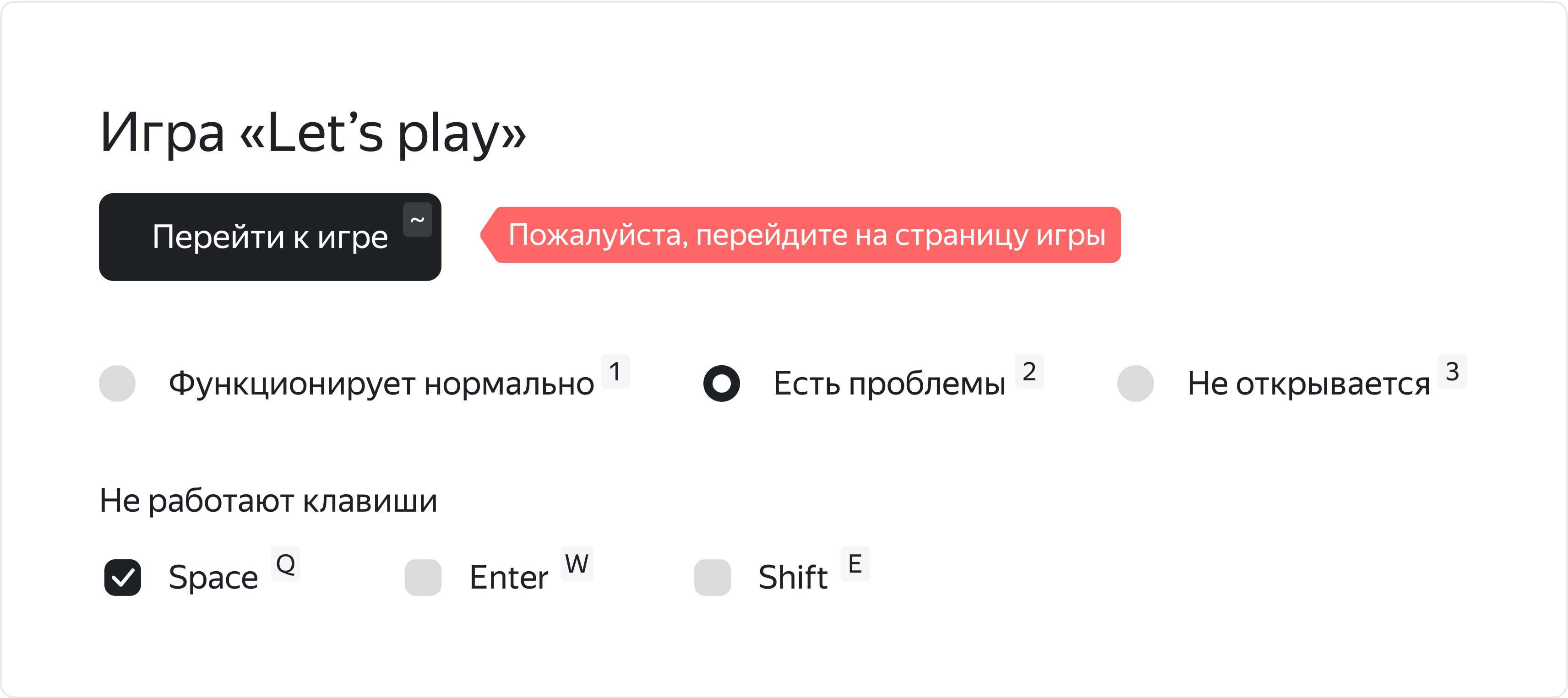
Проверяйте обязательные действия
Обычно исполнители работают быстро. Они могут случайно или намеренно пропустить важные этапы. Интерфейс задания — это веб-страница, так что вы можете проверять действия при помощи методов JavaScript. Если требуется просмотреть видео, открыть ссылку или ввести текст — заблокируйте отправку задания, пока действие не будет выполнено. Кроме того, запись действий важна для контроля качества).

Сведите к минимуму переход на внешние ресурсы
Обращение к внешним ресурсам требует дополнительного времени на загрузку страницы и отвлекает от задания. Это неудобно и для вас: вы не сможете отследить действия исполнителя на внешней странице. Добавьте в задание скриншот или копию данных из стабильного хранилища (например, облака) либо как минимум использ�уйте фреймы (iframe) для интеграции внешних страниц.
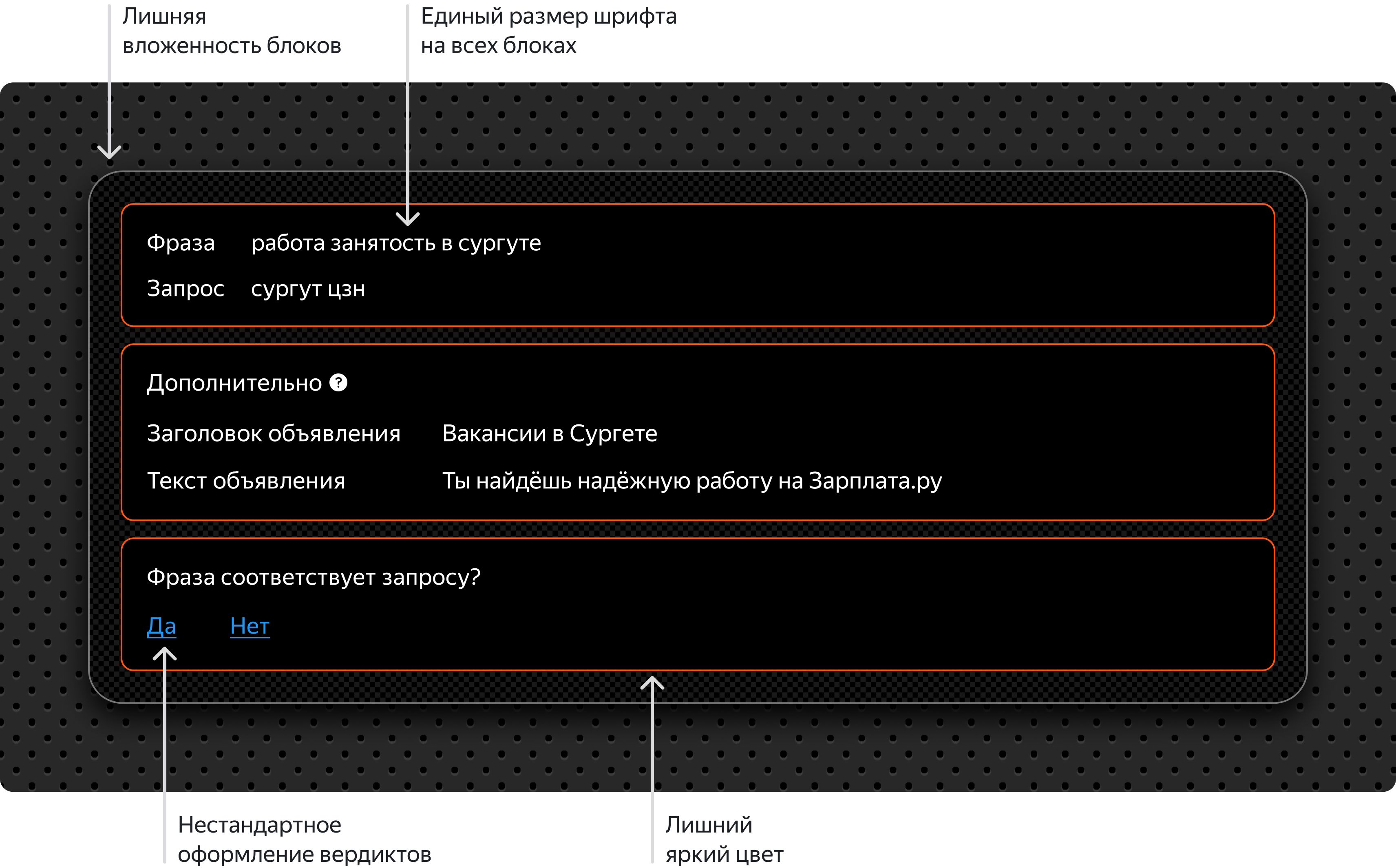
Оформляйте задание минималистично
Простой дизайн всегда предпочтителен: исполнители не устанут от изобилия цветов и текстур.

Разумно используйте экран
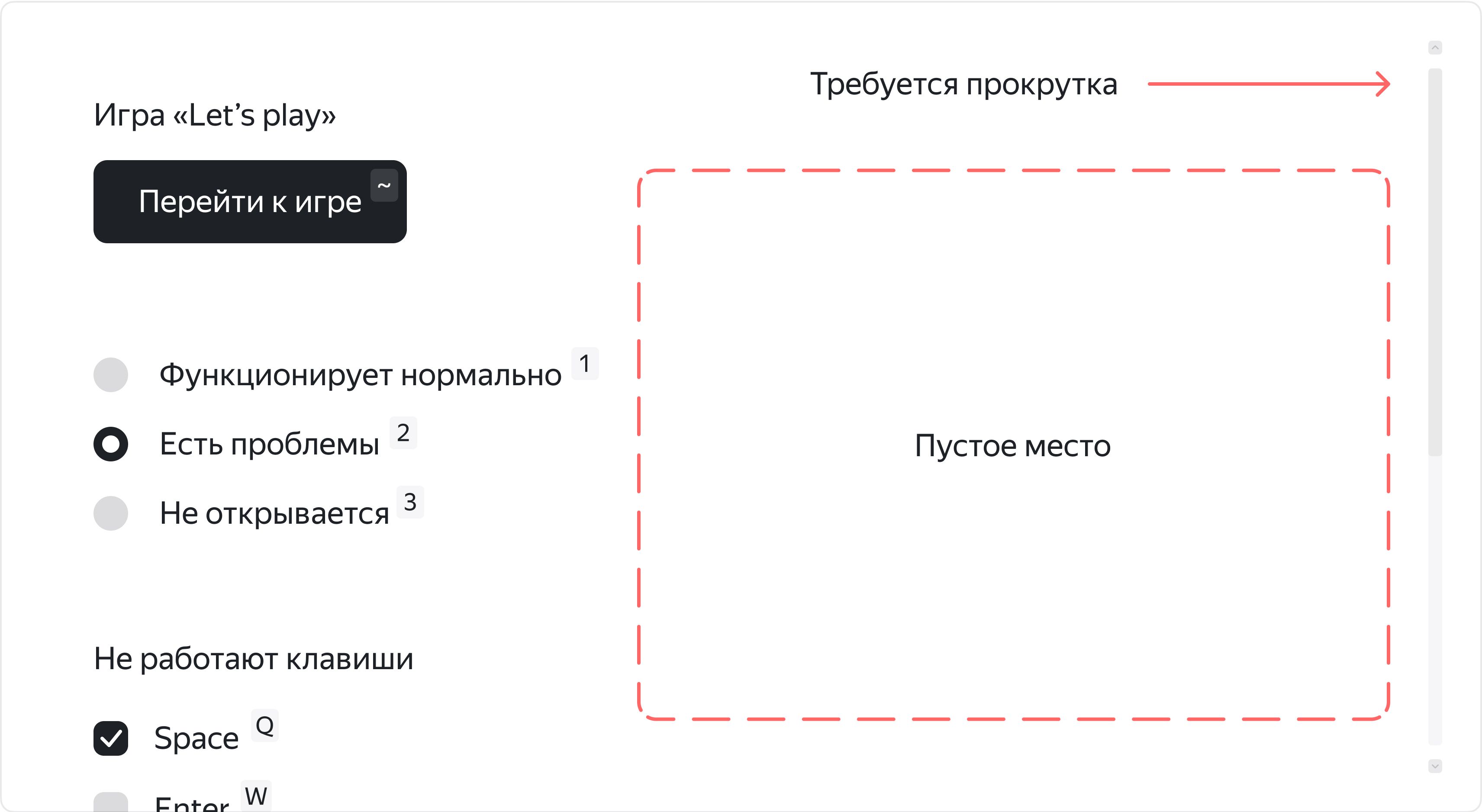
Лучше всего уместить все элементы на одном стандартном экране, чтобы исполнителям не пришлось его пролистывать. Детали, которые связаны логически (например, чекбоксы с вариантами ответов), помещайте рядом. Самую важную информацию выделите. Менее важную оформите в виде подсказки или скройте под катом.

Удалите лишние детали
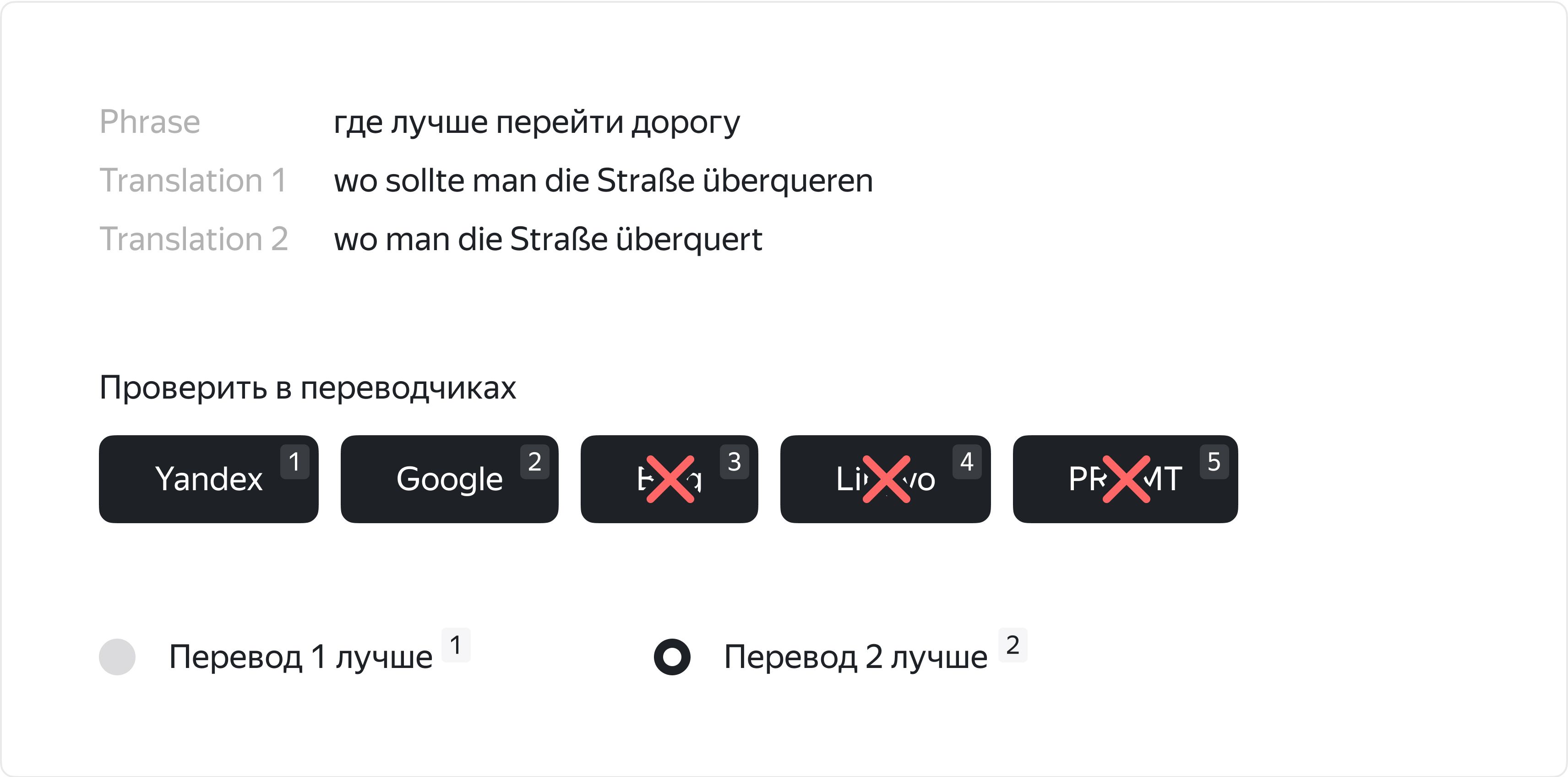
Любой элемент интерфейса должен использоваться обоснованно. У вас может возникнуть соблазн добавить много справочных ссылок на сервисы, но лучше оставить только необходимые, а остальные удалить.

Удобно расположите задания
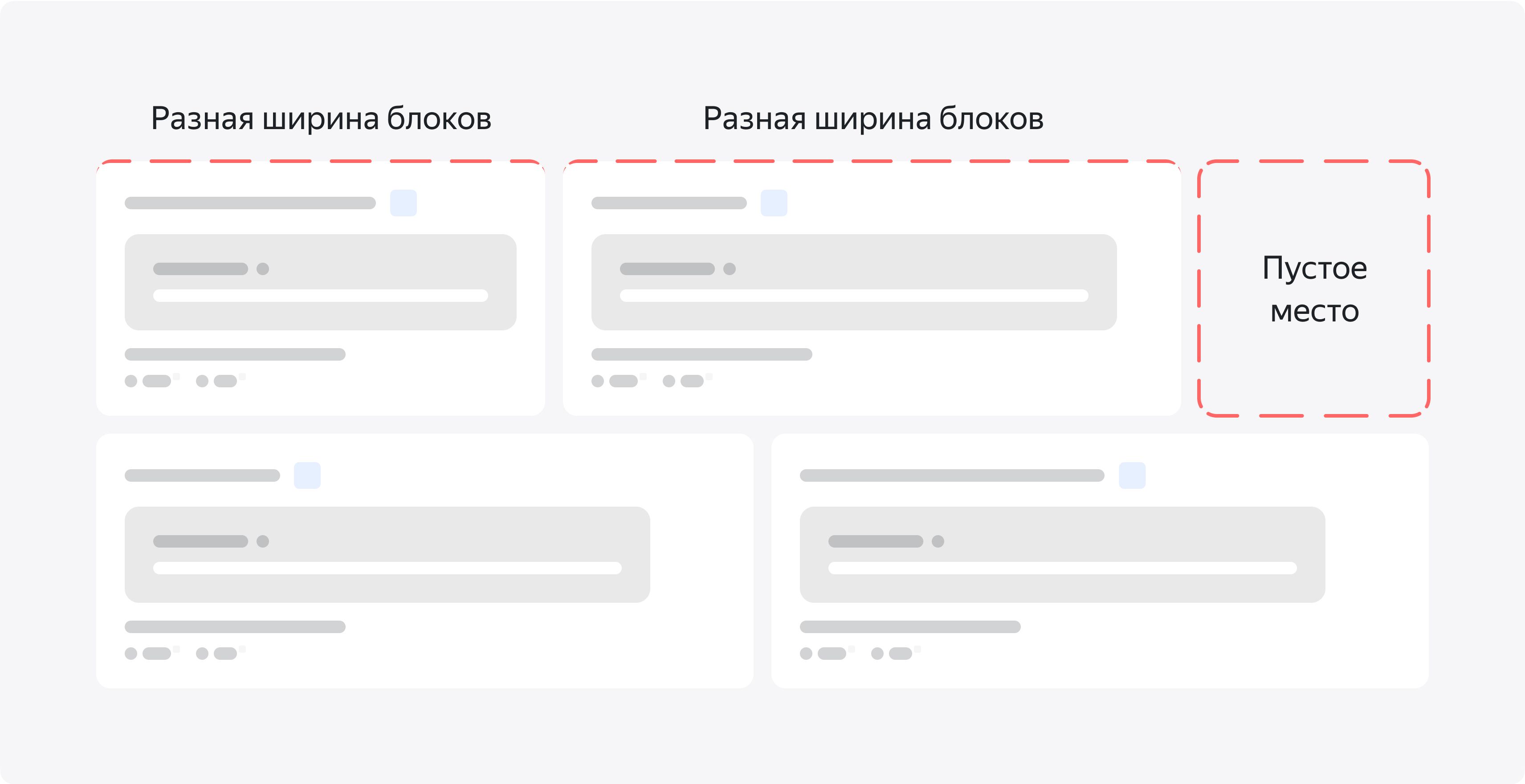
Поместите на одной странице несколько заданий, если они простые и короткие. Хорошо, если ширина заданий одинакова, а промежутки между ними не слишком большие. В одном ряду должно быть не больше трёх заданий. Ещё лучше расположить по одному заданию в каждом ряду.

Протестируйте проект
Простое, но ценное правило: перед тем как открывать проект для исполнителей, убедитесь, что всё работает как следует.
Где собирать интерфейс для задания Толоки?
- Конструктор шаблонов: инструмент, который позволяет собрать интерфейс из компонентов, адаптированных и к десктопу, и к мобильным устройствам.
- Редактор интерфейса: из блоков для HTML-, CSS- и JS-кода. В интерфейсе можно использовать особые компоненты и хелперы, все они описаны в руководстве.